Button
General guidance
Buttons are used to initialize an action. Button labels express what action will occur when the user interacts with it.
Examples include Add, Save, Delete, and Sign up. Each page should have one primary button, and a Return or Enter keyboard event should trigger it. Any remaining calls-to-action should be represented as secondary buttons.
Do not use buttons as navigational elements. Instead, use links when the desired action is to take the user to a new page.
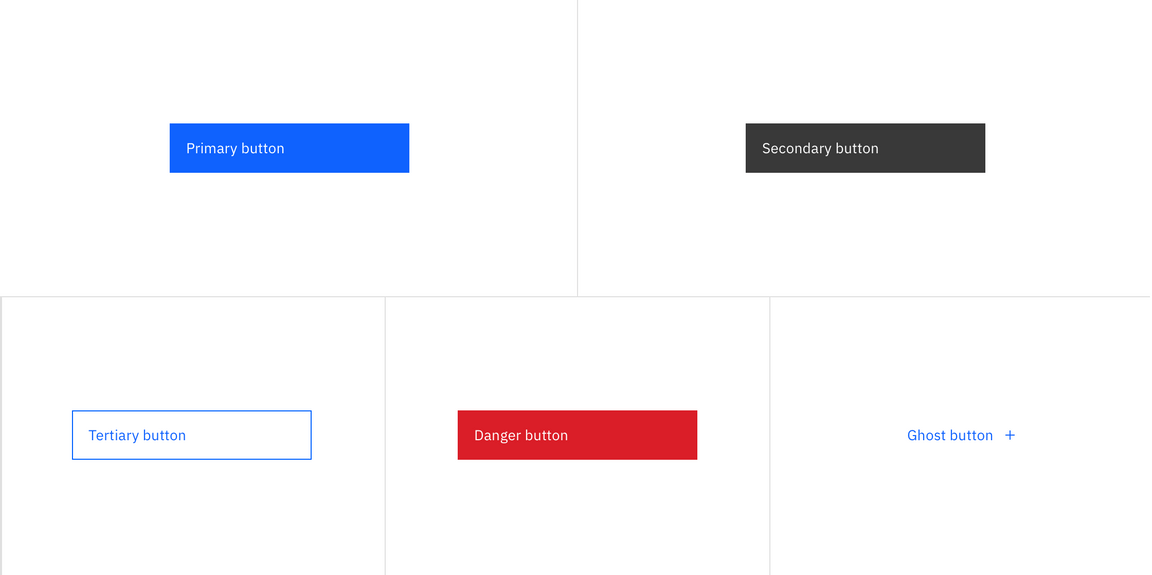
Button types

| Type | Purpose |
|---|---|
| Primary | For the principal call to action on the page. Primary buttons should only appear once per screen (not including the application header or in a modal dialog). Keep in mind that not every screen needs a primary button. |
| Secondary | For secondary actions on each page; these can only be used in conjunction with a primary button. |
| Tertiary | For less prominent actions; tertiary buttons can be used in isolation or pair with a primary / secondary button when there are multiple CTAs. |
| Danger | For actions that could have destructive effects on the user’s data (delete, remove, etc.). |
| Ghost | For the least pronounced actions; often used in conjunction with primary / secondary buttons. (Often used on cards). Because text buttons don’t have a container, they don’t distract from nearby content. |
Formatting
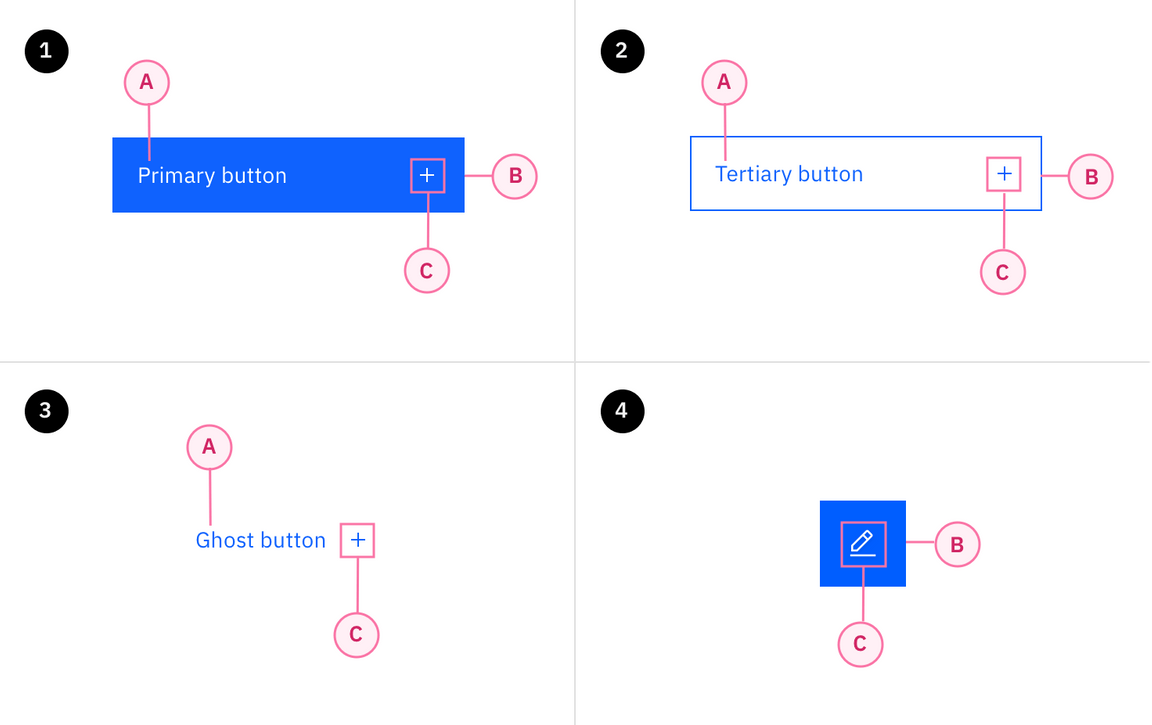
Anatomy
A button’s text label is the most important element on a button, as it communicates the action that will be performed when the user touches it. In a contained button the text is always left aligned, not centered. By default Carbon uses sentence case for all button labels.
If a text label is not used, an icon should be present to signify what the button does.

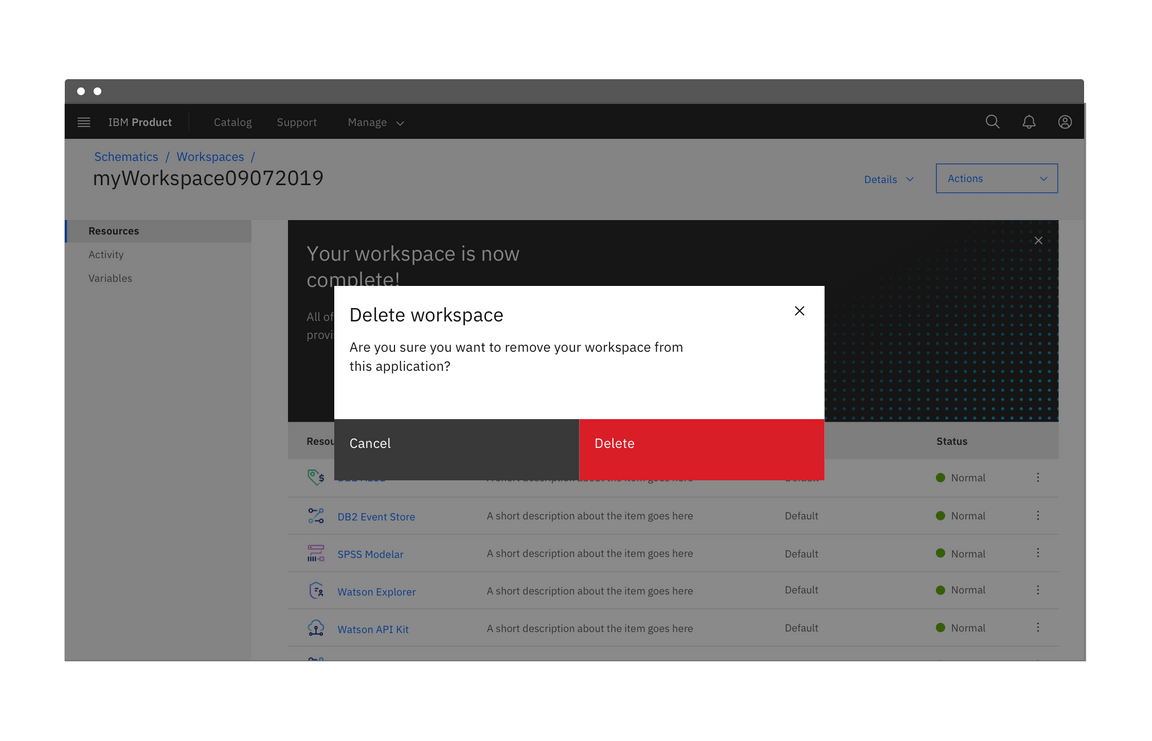
Secondary / Primary button order in a modal
- Contained button
- Text label
- Container
- Icon
- Outlined button
- Text label
- Container
- Icon (optional)
- Ghost button
- Text label
- Icon
- Icon button
- Container (optional)
- Icon
Buttons with icons
Icons can be placed next to labels to both clarify an action and call attention to a button.There are certain instances where and icon will suffice in place of a text label, but use icon buttons cautiously.
- Use glyphs (16px) within buttons.
- Glyphs are distinguished by their solid shape and knocked-out details.
- Glyphs should always appear to the right of the text.
- Glyphs used in buttons must be directly related to the action that the user is taking.
- Glyphs must be the same color value as the text within a button.
Do place icon on the right side of the button after the text.
Do not place icon before the text.
Icon only buttons
Icon buttons allow users to take actions, and make choices, with a single tap. Icon buttons can take the form of any (?) of the 5 variants above but most commonly will be styled as primary or ghost buttons.
An example of an icon only ghost button in a data table.
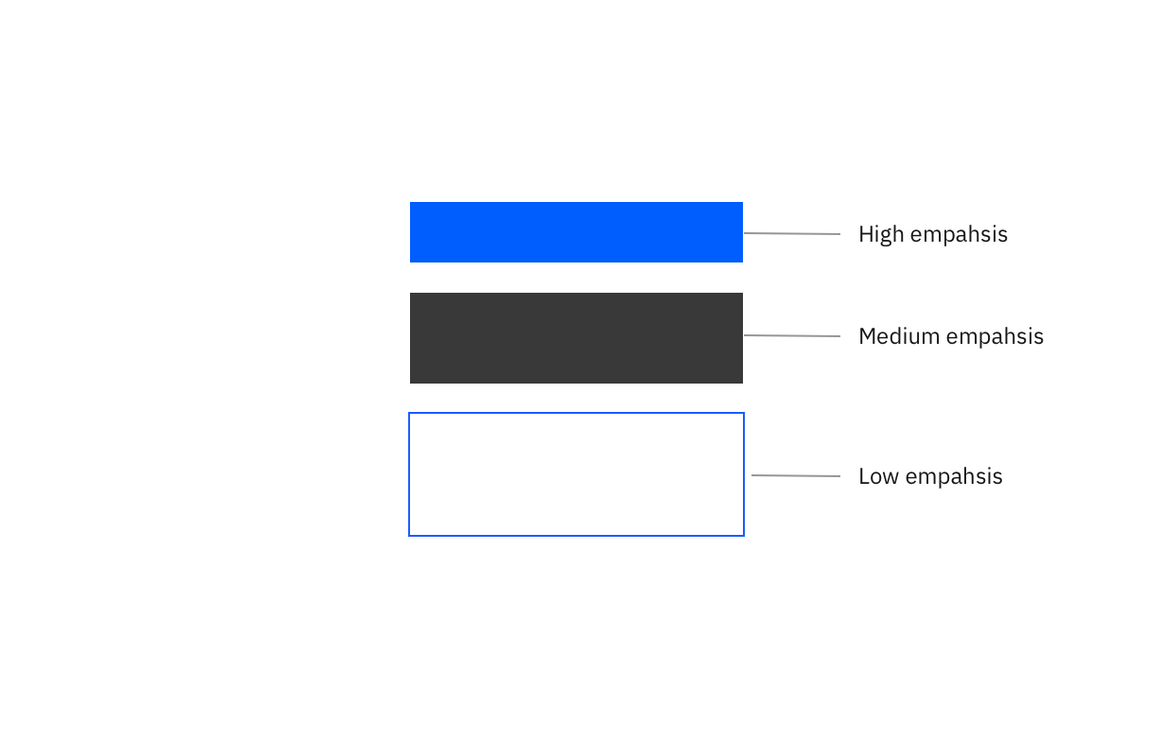
Emphasis
A single, prominent button
A layout should contain a single prominent button that makes it clear that other buttons have less importance in the hierarchy. This high-emphasis button commands the most attention.
Multiple button emphasis
A UI can have more than one button in a layout at a time, so a high-emphasis button can be accompanied by medium- and low-emphasis buttons that perform less important actions. Only group together calls to action that have a relationship to one another.

Include something about contrast rationale, people have been bitching about lack of contrast between primary and secondary.

Do use high emphasis and medium emphasis buttons in a button group.

Do use high emphasis and medium emphasis buttons in a button group.
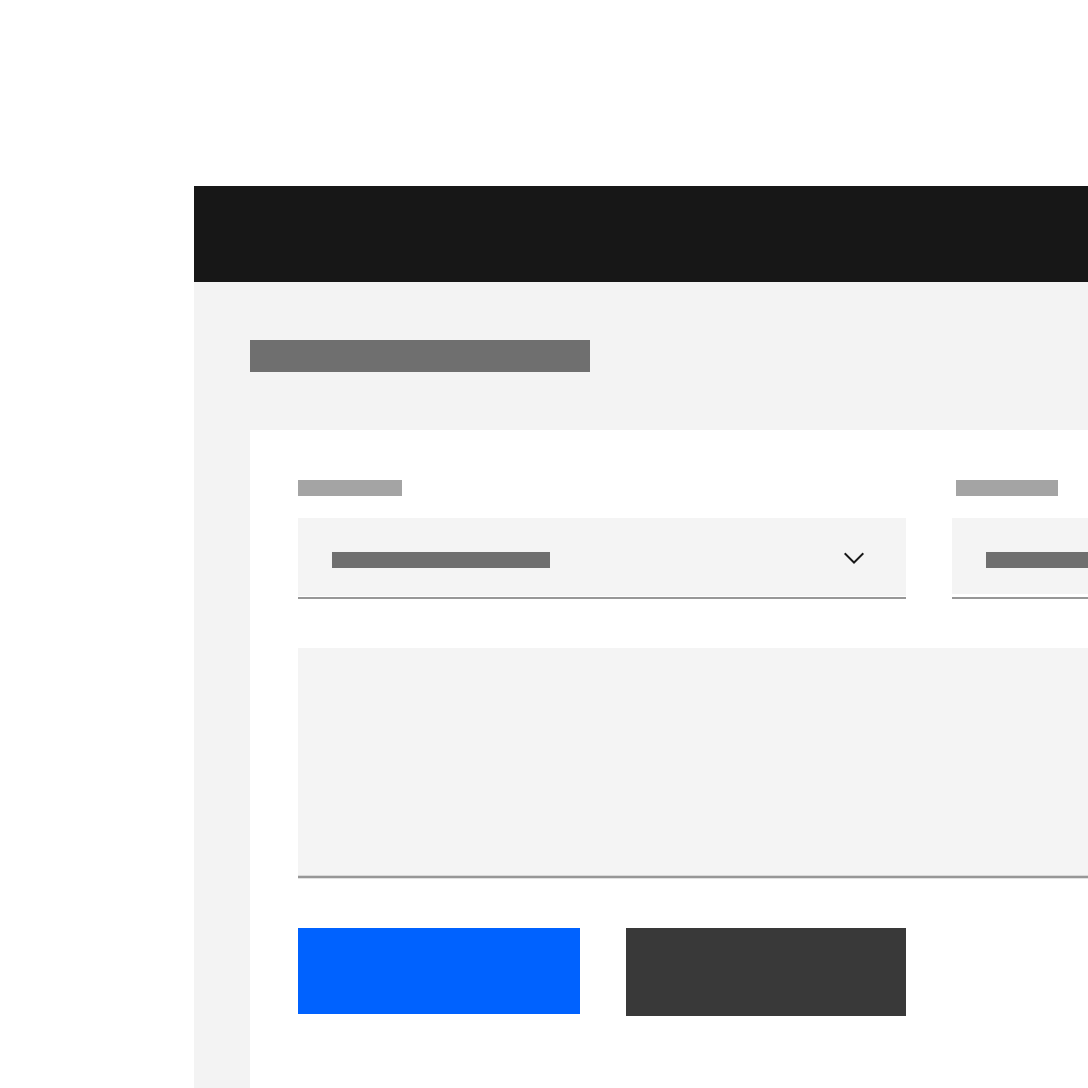
Placement
Alignment
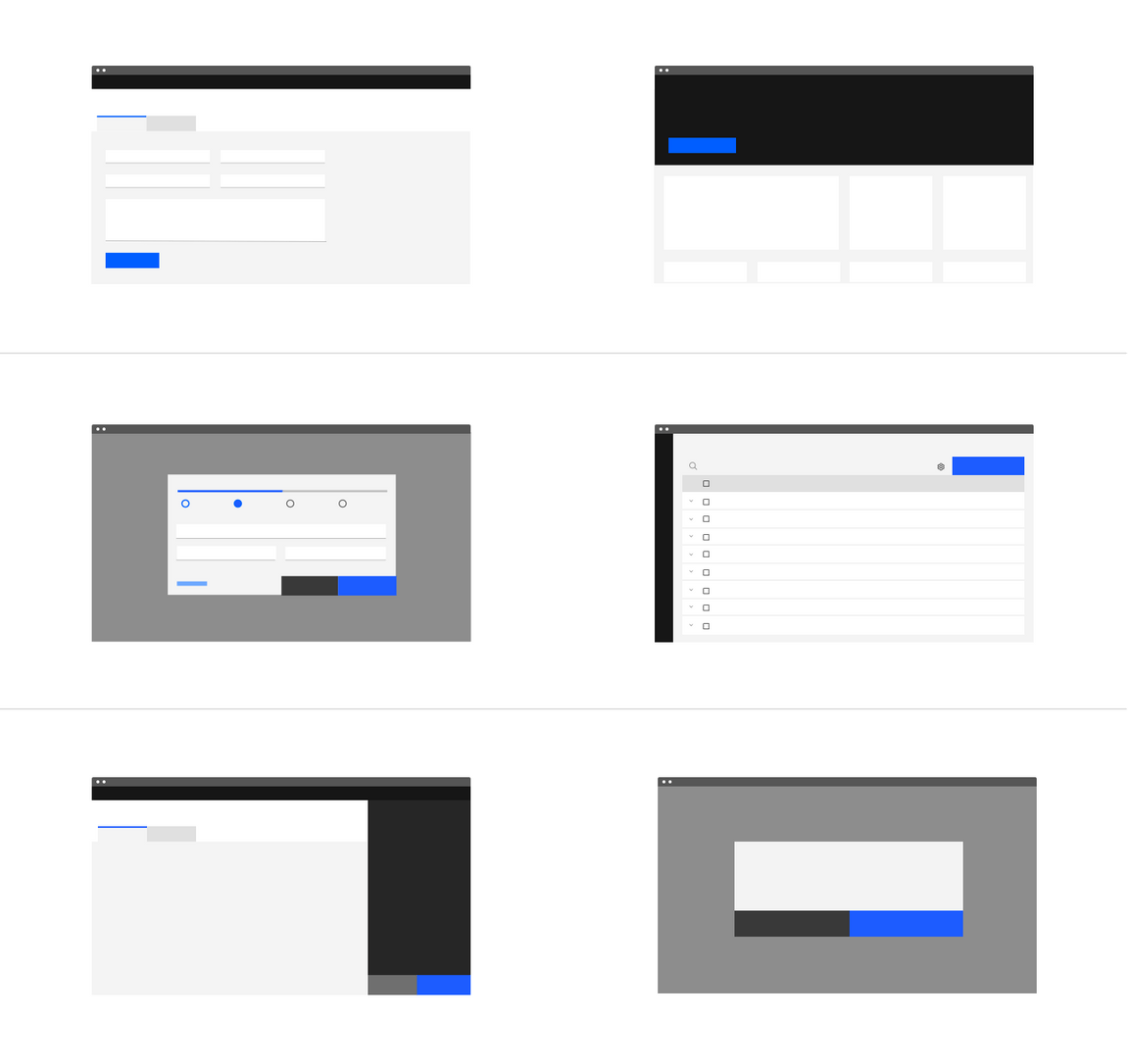
Although buttons are usually left aligned (never centered) in our system, they are unique in that, more so than any other component, their alignment depends on where they appear and whether or not they’re contained within another component. Typical nested button locations include.
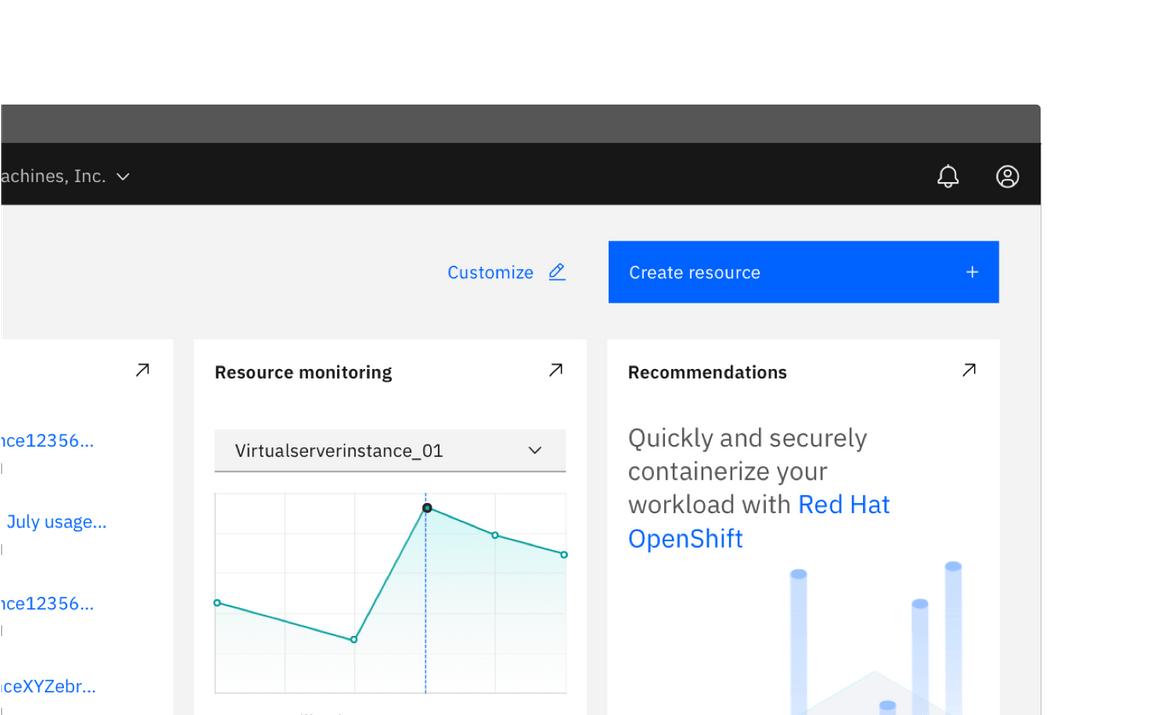
- Banner CTAs
- Dialogs
- Modal windows
- Forms
- Cards
- Toolbars

| Alignment | Use case |
|---|---|
| Left-justified (Default) | All other component with embedded buttons including in-line forms* |
| Right-justified | Inline notifications, inline field buttons and data tables |
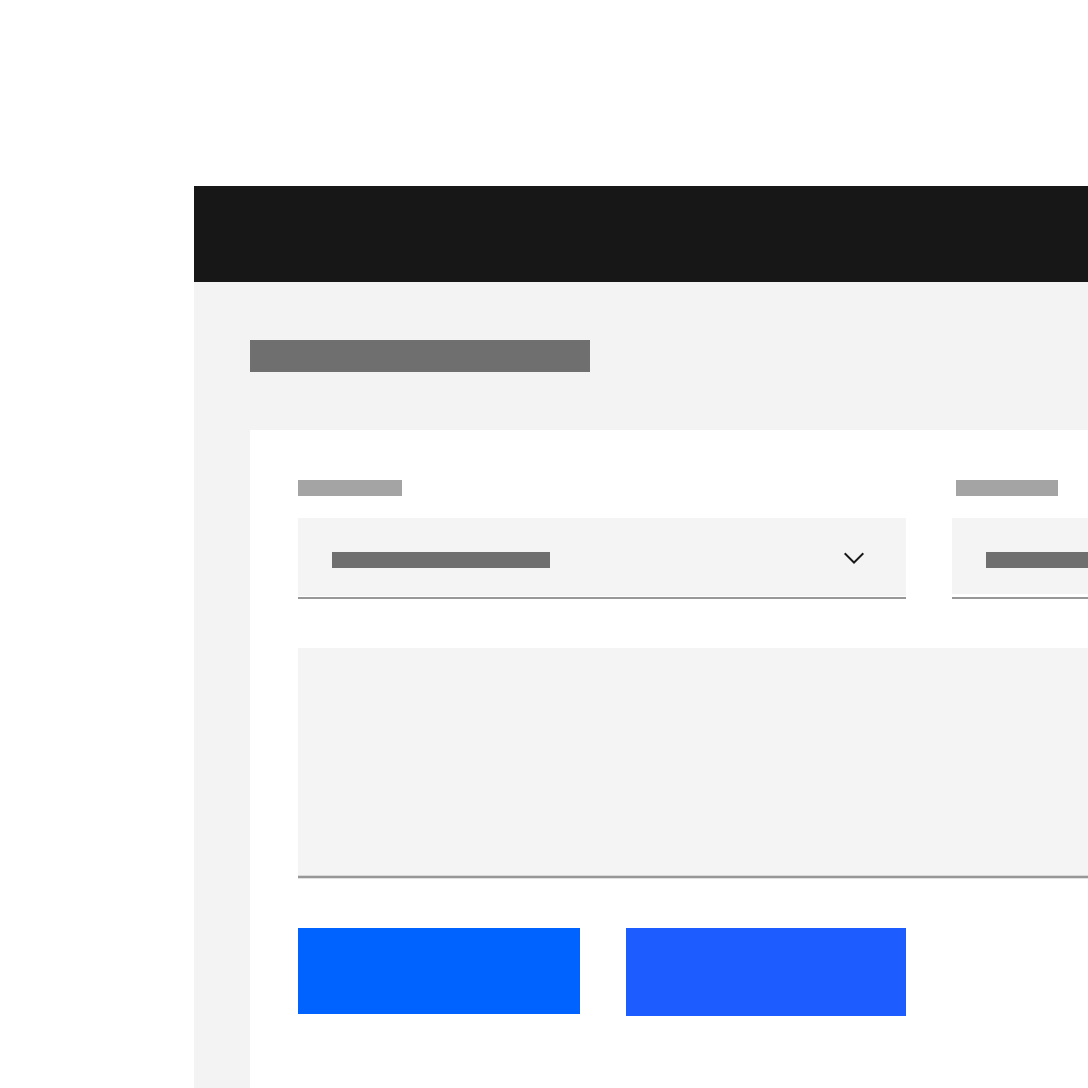
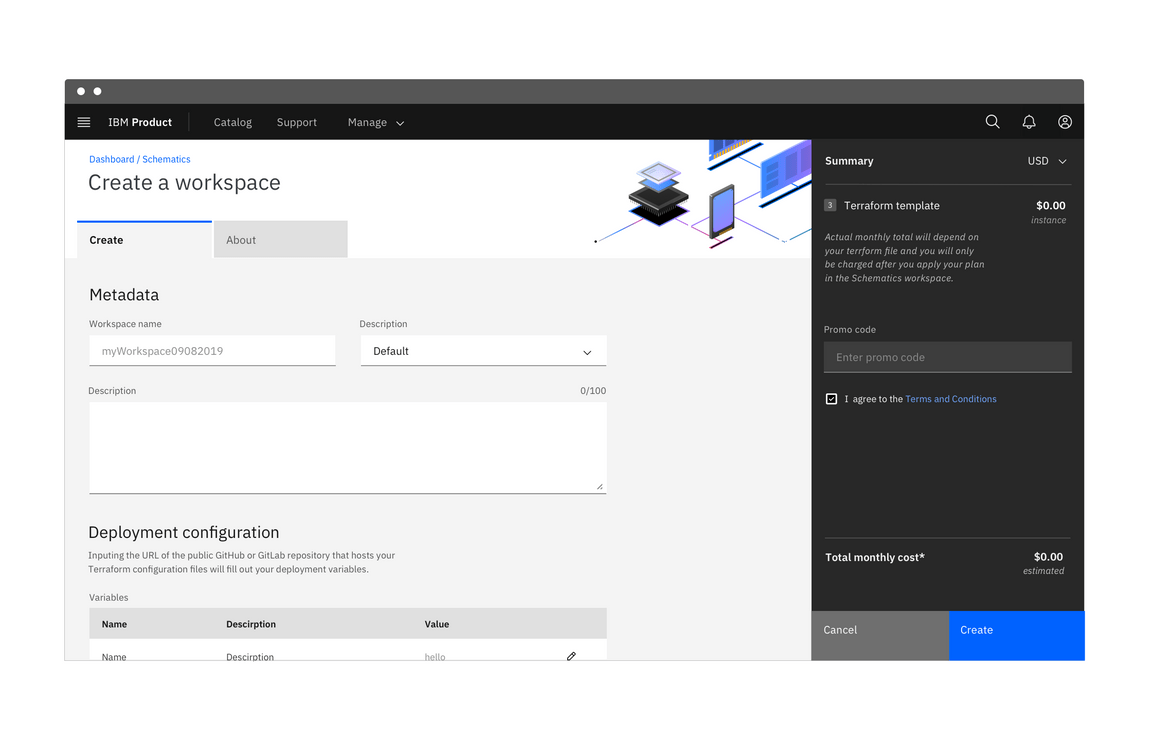
| Full bleed | All Dialogs and side panels |
* Icon buttons that comprise toolbars have their own unique usage (see content)
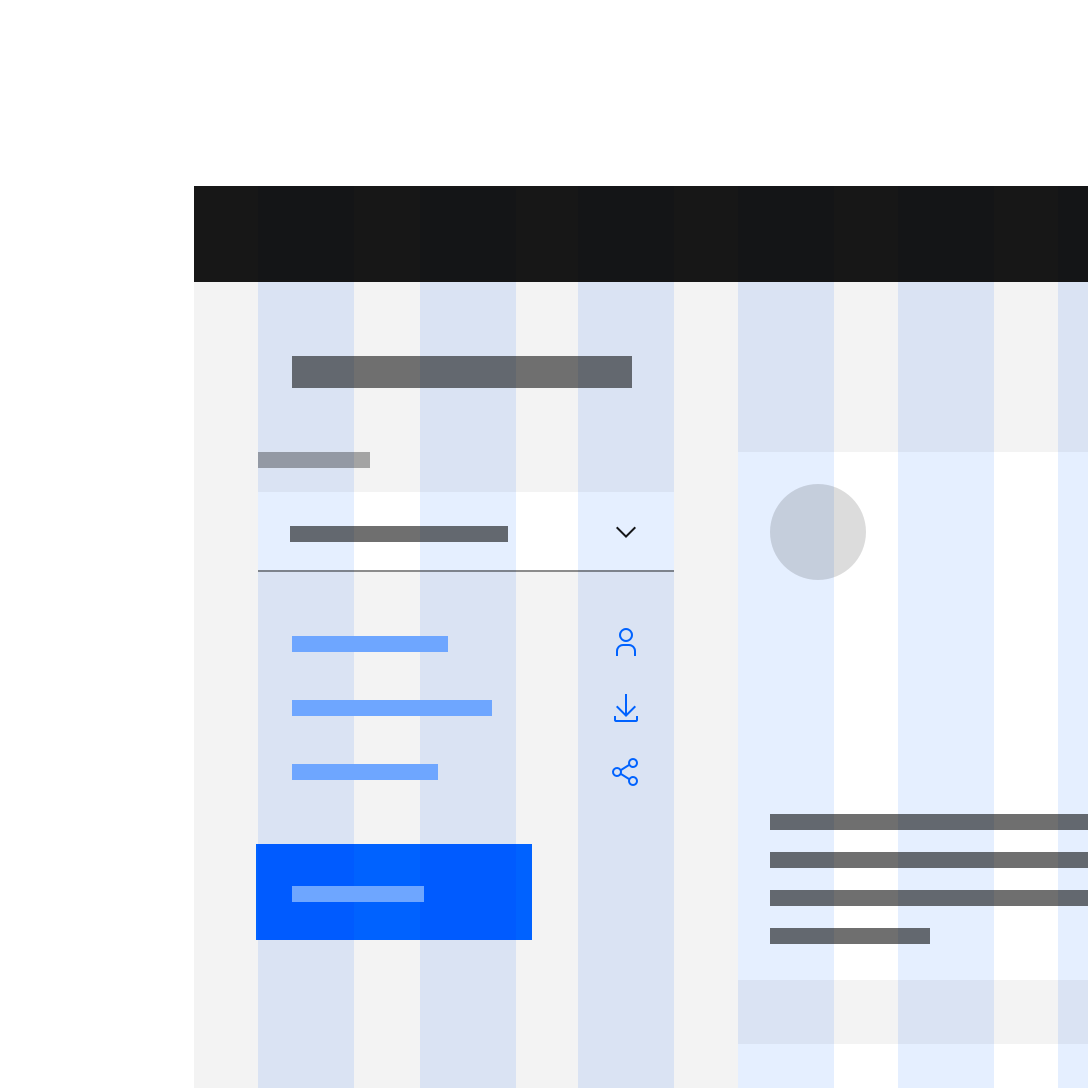
Width and grid alignment
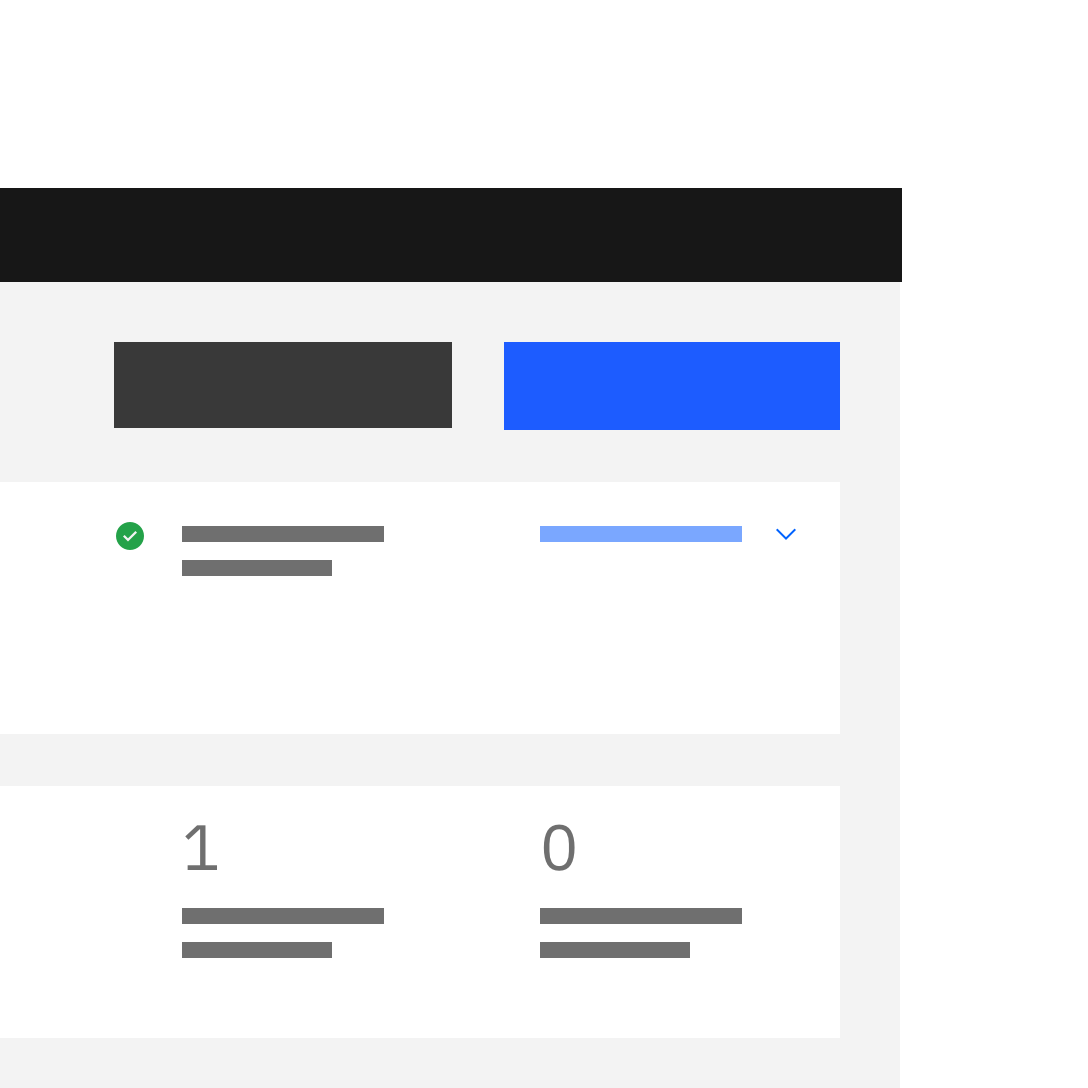
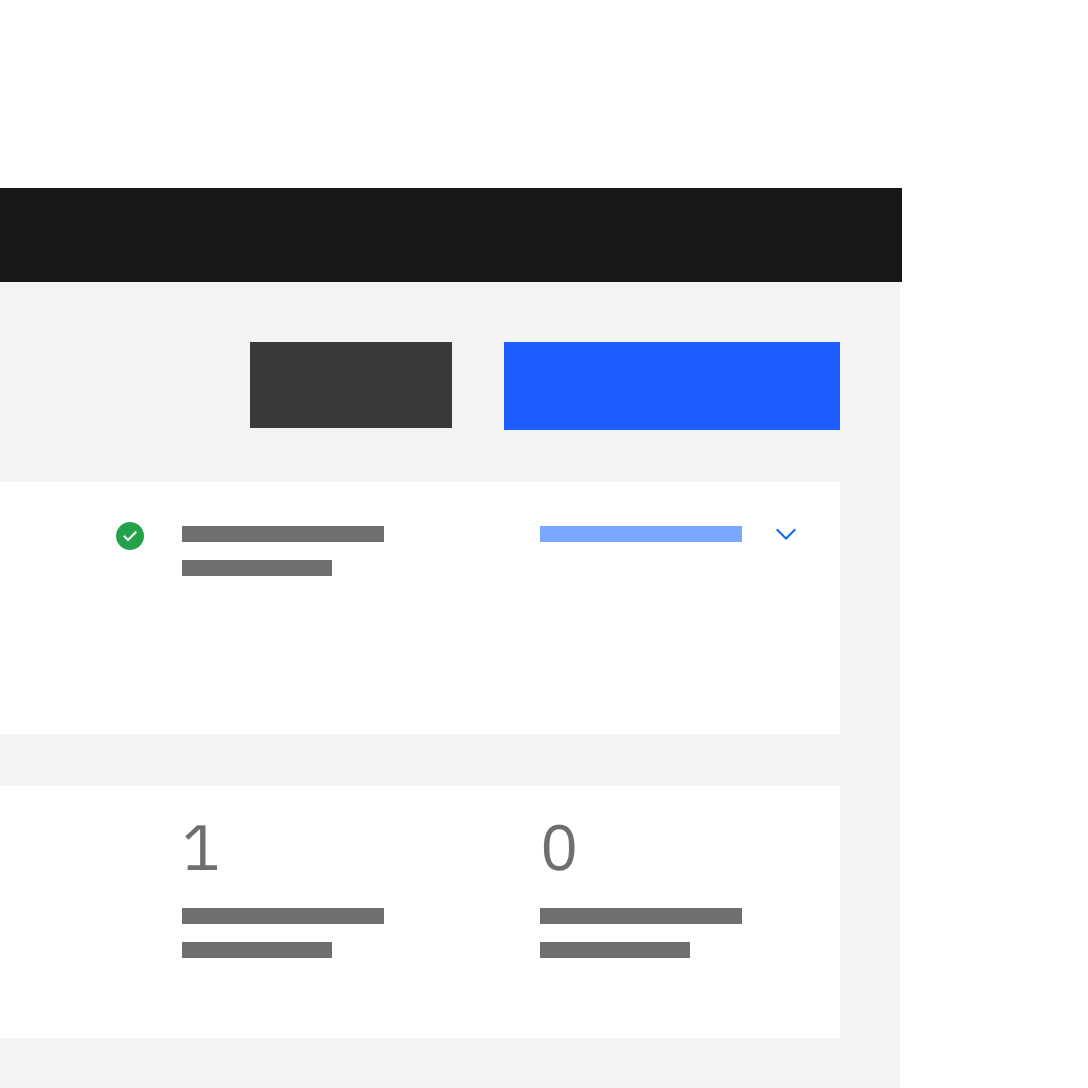
When possible set the button container’s relative position to the responsive layout grid and match buttton width to the other elements on the page. Say something here also about button groups and matching both buttons widths to the width of the longest button.
By default the container’s width is set to the size of the text label with 64px fixed padding on the right side and 16px fixed padding on the left.


Do align button to the grid and match width of the above field.

Do not choose a button width that doen’t align to the grid structure.
Button groups
Best practices:
- Only group together calls to action that have a relationship
- Avoid too many calls to action because it will confuse users
- Group buttons logically into sets based on usage and importance
- Be thoughtful about how multiple buttons will look and work on small screens
- ??? (talk with Anna about modal guidance)
- Is there a max?
Horizontally arranged groups
When using multiple buttons, the primary button appears to the right and any secondary buttons appear to the left. Research has shown that performance differences between secondary and primary button placement are negligible, however maintaining consistency throughout a product, offering, or platform is crucial. The Secondary / Primary button order (secondary to the left and primary to the right) is therefore our required guidance and should be followed at all times.

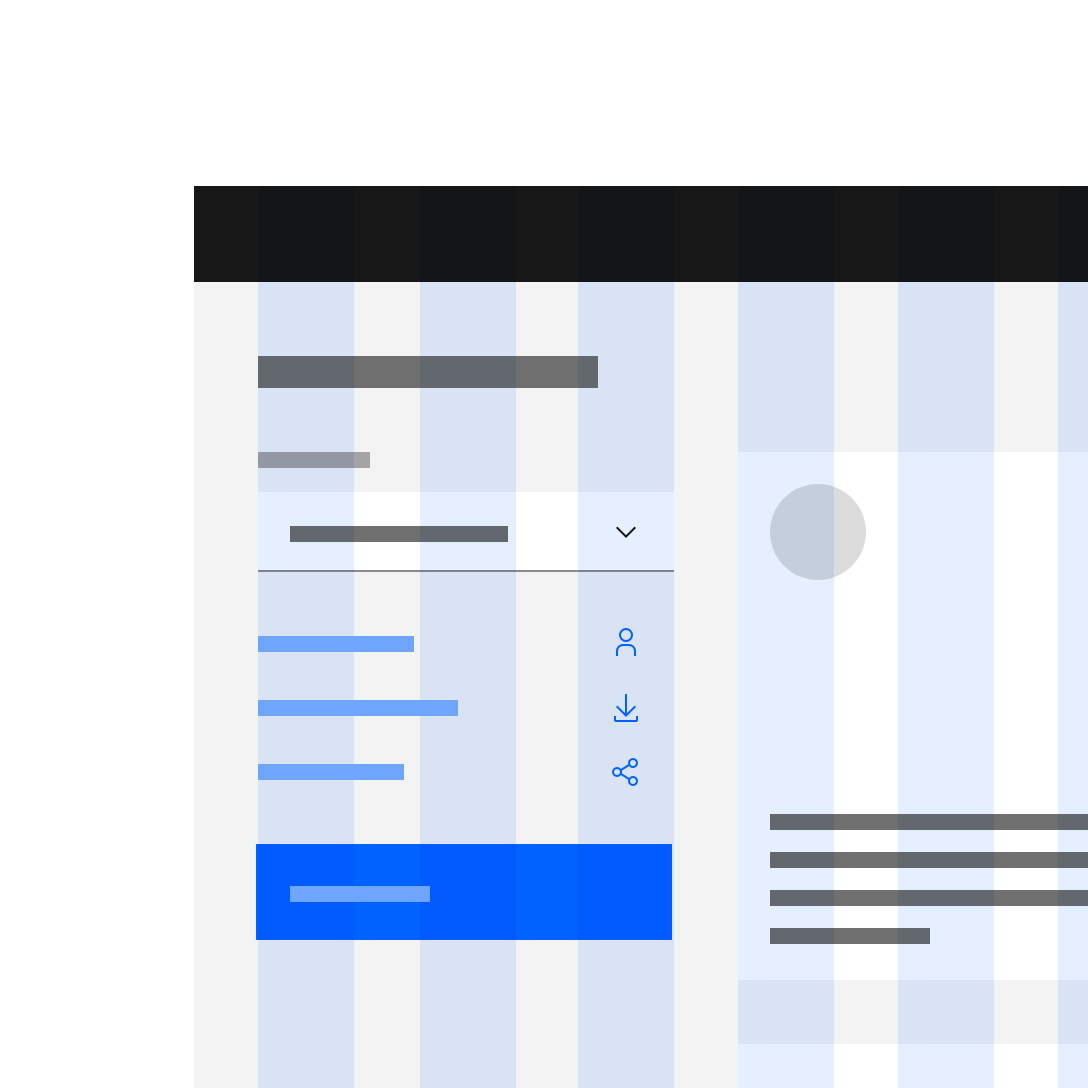
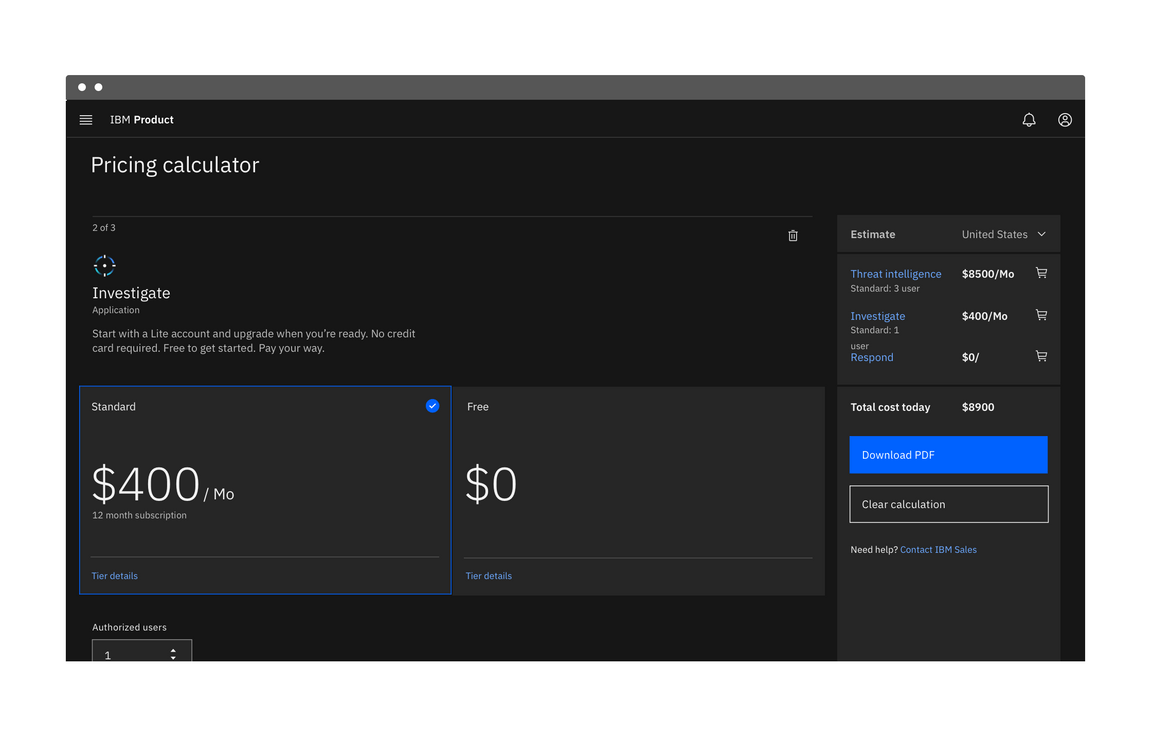
Vertically arranged button groups
Typical landing pages for product has buttons side by side. However vertical button groups are also common in product in order to save real estate in narrow columns and occassionally side panels. In this instance the primary button is always on top and the secondary or tertiary button is below.

Groups with danger buttons
Danger buttons have a different visual style to inform users of potentially destructive actions they are about to take. Within a set, the danger button should be styled as a primary button.


Do apply the same width to all buttons in a group, even if they don’t bleed.

Do not make buttons in a group different widths.
Content
Text labels
A button’s text label is the most important element on a button, as it communicates the action that will be performed when the user touches it. Buttons need to be clear and predictable.
Button labels should clearly indicate the action of the button. To provide enough context, use the {verb} + {noun} content formula on buttons except in the case of common actions like “Done”, “Close”, “Cancel”, “Add” or “Delete.”
For consistency, see labels and idioms for the approved list of action labels.
Explore noun
Do use the {verb} + {noun} content formula on buttons.
Noun
Do not use only a noun as a button label.
Sentence case
Use sentence-style capitalization, which means that only the first word in a phrase and any proper nouns is capitalized.
Length
Buttons should be short and concise. Use no more than three words for button labels to avoid wrapping and eliminate unnecessary words and articles such as the, an, or a.
Behavior
Colors irrelevant here… because they are applied programmatically using opactity — so all interactive color tokens have been deprecated. There are really only three structural types of button within our system. Contained buttons… outlined buttons… ghost buttons… Colors get programmatically darker on lighter themes and lighter on darker themes.
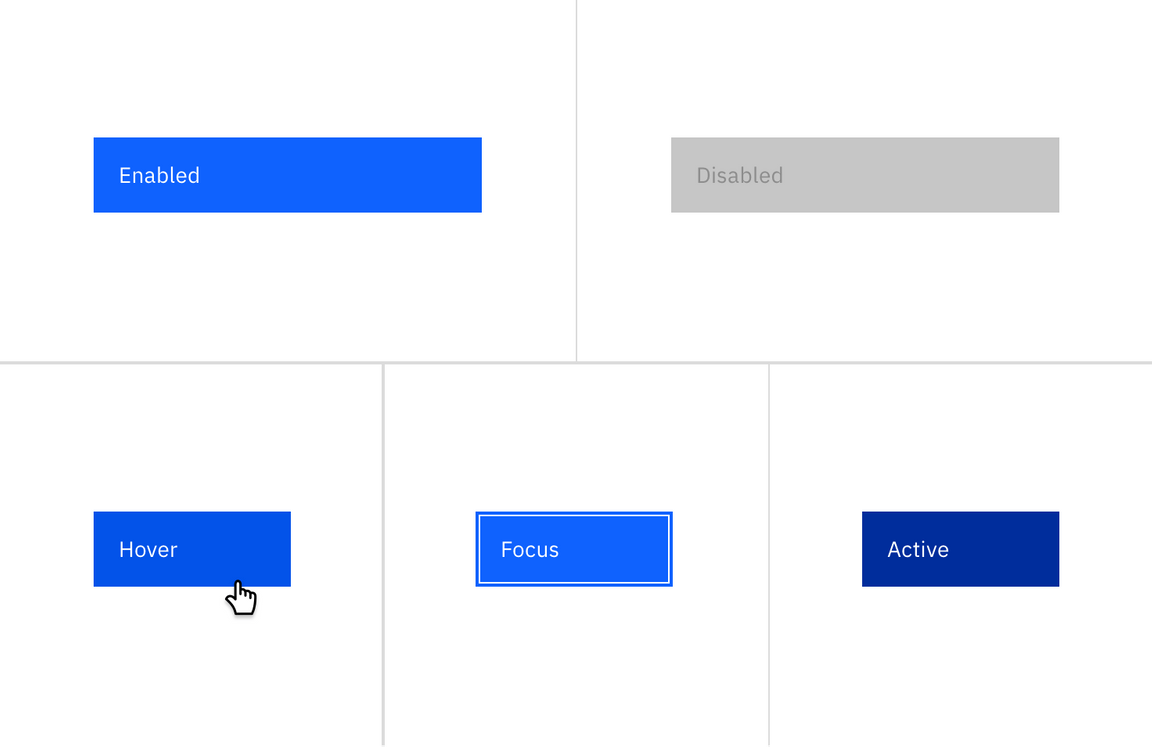
Filled buttons
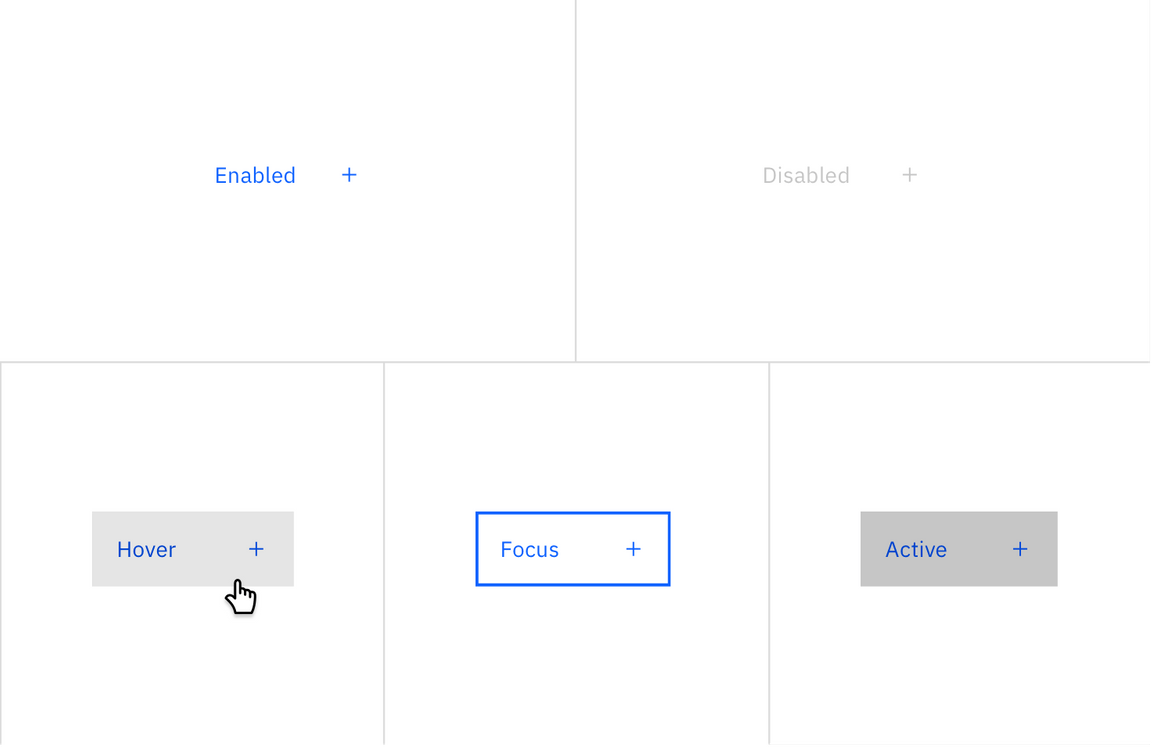
States
The primary and danger buttons are the only components whose interactive color values remain the same throughout all four themes (except for focus state). In the future, we’re doing interactive states programmatically so we’re deprecating all of those tokens.

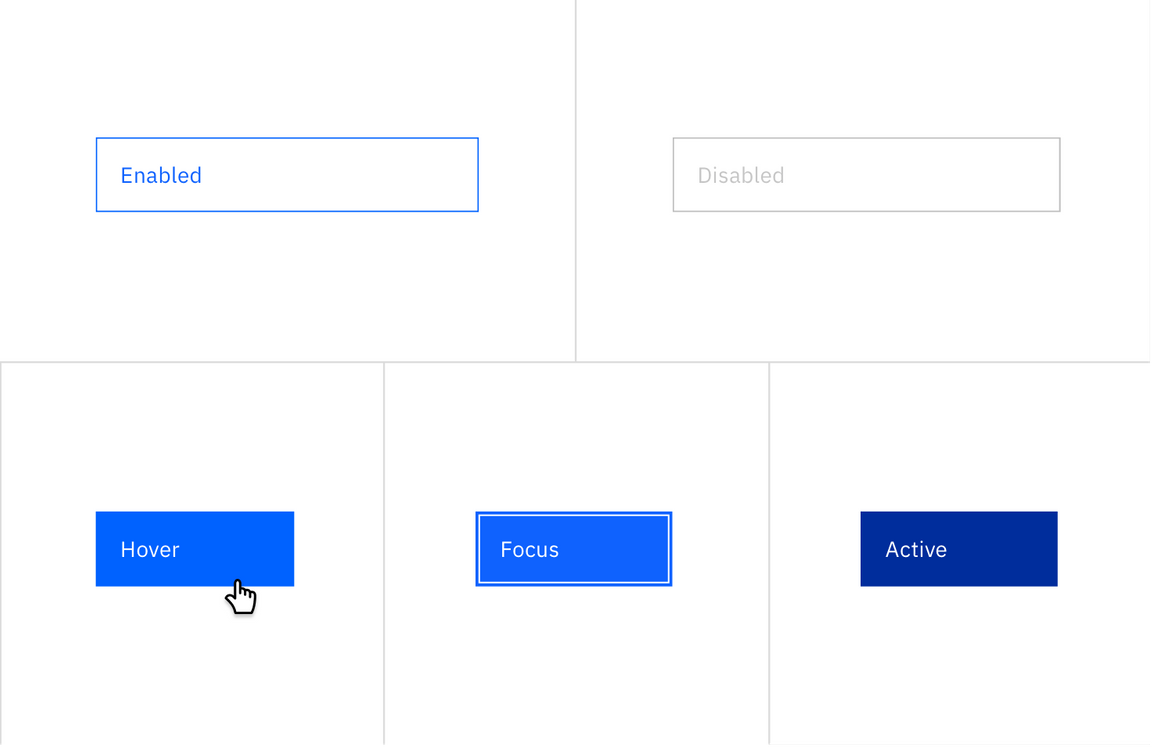
Outlined buttons
States
Tertiary buttons can be placed on top of a variety of backgrounds. Say something about maintaining accessibility etc.

Text (ghost) buttons
States
Ghost buttons can be placed on top of a variety of backgrounds. Until the button is interacted with, its container isn’t visible. Say something about maintaining accessibility etc.

Variations
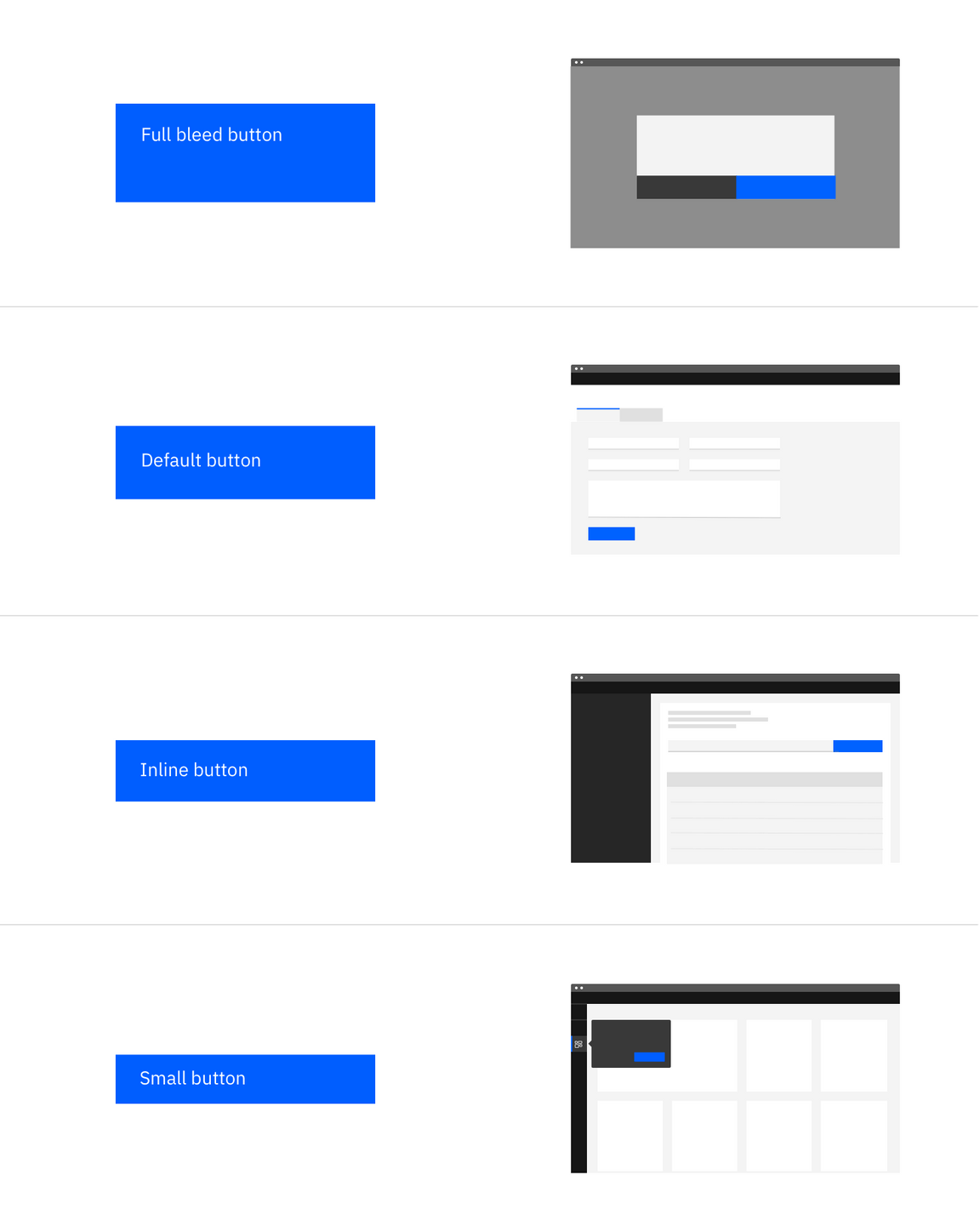
Button height
Say something about the small button here. The default field height for IBM products is 40px (or 48?) The defaut field height for browsing… Explain…

| Height (px/rem) | Use case |
|---|---|
| 64px / 4.5rem | Full bleed: Side panels and modals in which the button bleeds to the edge of component |
| 48px / 3rem | Default: Multi-step dialogs, inline notifications, inline field buttons and data tables |
| 40px / 2.5rem | Inline: All buttons in product (aside from full-bleed scenarios in modal and side panel |
| 32px / 2rem | Small: Use when there is not enough vertical space for a regular sized button |
Related
- If the desired action is to take the user to a new page, use a link instead.